Green Energy Portal
Ultragaz, a leading provider of sustainable energy solutions in Brazil, sought to enhance its customer experience by redesigning its customer onboarding portal. The goal was to create a seamless, digital, and personalized journey for customers who are increasingly conscious of their environmental impact and seeking more sustainable energy options.
Challenge
The existing customer onboarding process was primarily phone-based, resulting in a lengthy and often frustrating experience for customers. Additionally, there was a lack of transparency and personalization in the process.
Design Goals
Simplify and streamline the onboarding process: Reduce the number of steps and make the process more intuitive.
Create a personalized experience: Tailor the onboarding experience based on individual customer data and preferences.
Educate customers about sustainable energy: Provide clear and concise information about the benefits of green energy and Ultragaz's offerings.
Strengthen brand perception: Position Ultragaz as a leader in sustainable energy solutions and reinforce its commitment to environmental responsibility.
Increase customer satisfaction and loyalty: Enhance the overall customer experience and foster long-term relationships.
Process
Discovery Phase:
Before diving into design, we conducted a thorough discovery phase to gain a deep understanding of the customer, business, and market. We employed a combination of methodologies, including:
User research: Conducted in-depth interviews with potential customers to understand their motivations, pain points, and attitudes towards green energy.
Competitive analysis: Analyzed the offerings and digital experiences of competitors in the Brazilian energy market.
Market research: Explored industry trends, government regulations, and consumer behavior related to sustainable energy.
Design sprint: Conducted a design sprint to rapidly prototype and test ideas for the new portal.
Service design: Created a service blueprint to map the entire customer journey and identify opportunities for improvement.
?????????
Empathize:
Conducted in-depth interviews with potential customers to understand their pain points, needs, and expectations.
Analyzed existing customer data to identify trends and patterns in behavior.
Created user personas to represent different segments of the target audience.
Define:
Defined the problem statement and identified key success metrics.
Developed a customer journey map to visualize the entire onboarding process.
Created a user flow to outline the specific steps involved in the onboarding process.
Ideate:
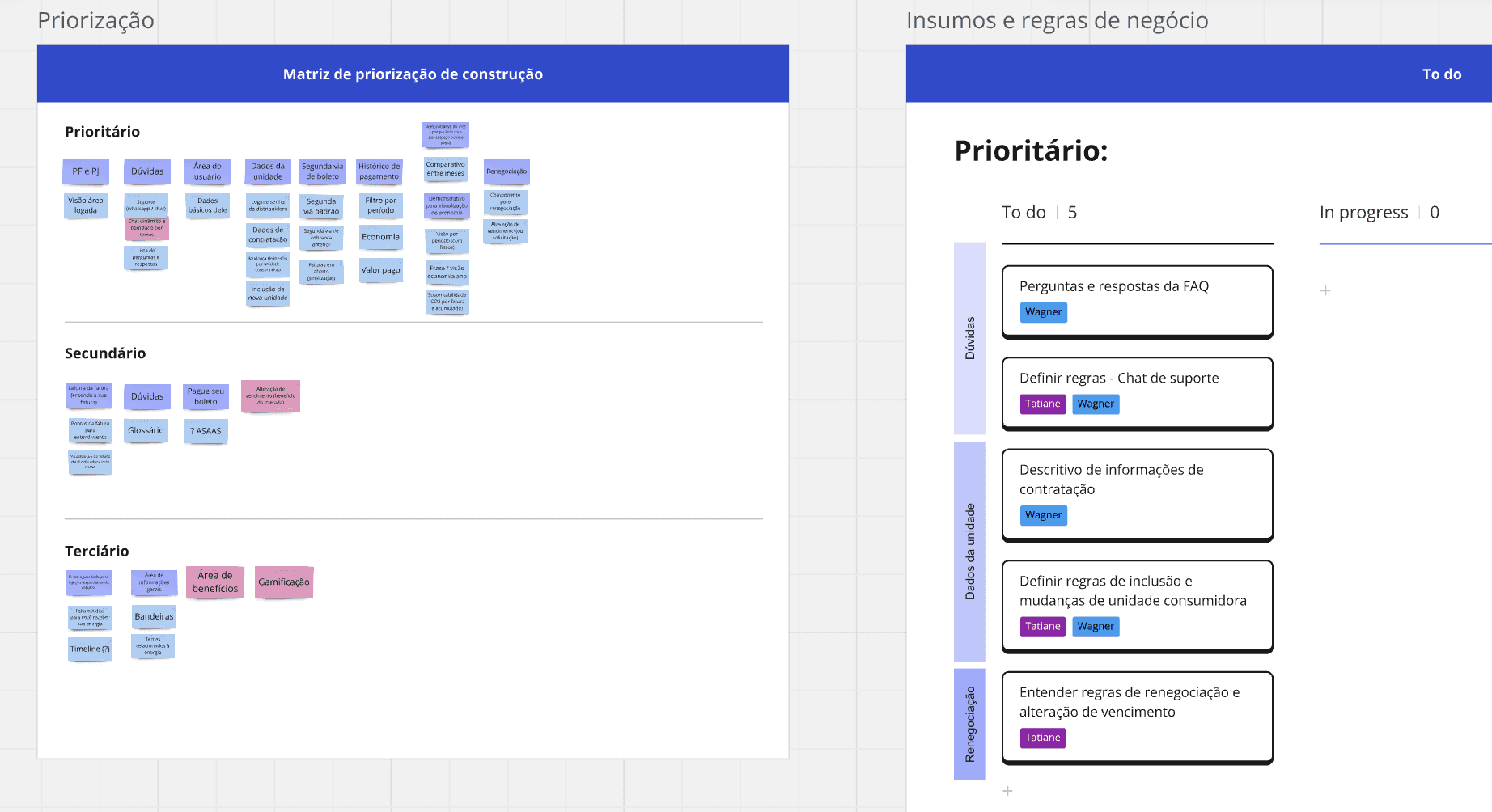
Generated a wide range of ideas for improving the onboarding experience.
Prioritized ideas based on feasibility, impact, and alignment with business goals.
Created wireframes and mockups to visualize the proposed design.
Prototype:
Developed a high-fidelity prototype of the customer portal.
Conducted usability testing with potential customers to gather feedback and identify areas for improvement.
Test:
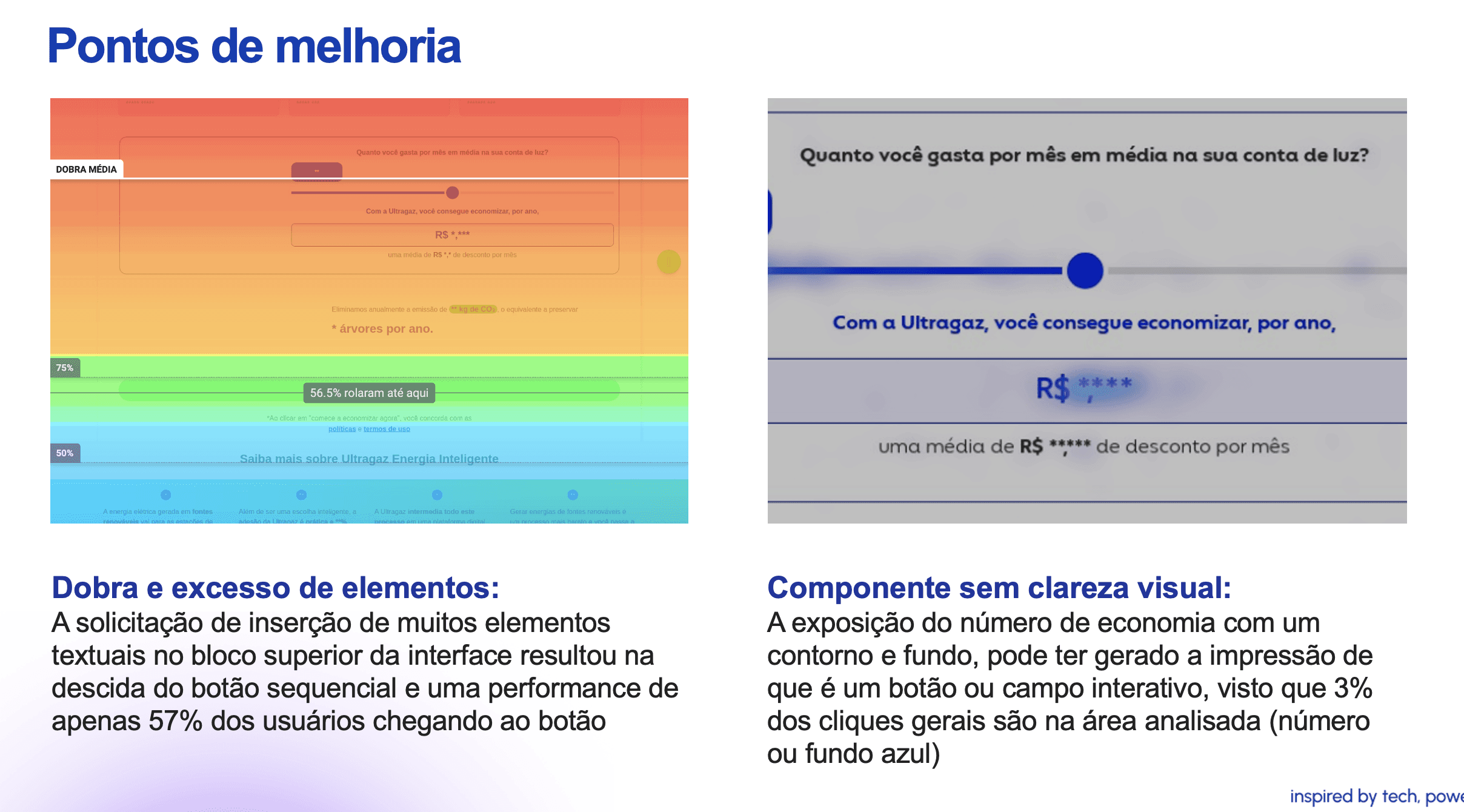
Iterated on the prototype based on user feedback.
Conducted A/B testing to compare different design variations.
Key Features and Benefits
Personalized energy consumption insights: Provided customers with data-driven insights into their energy usage and offered personalized recommendations for reducing consumption.
Seamless integration with smart home devices: Enabled customers to connect their smart home devices to the portal for enhanced control and energy management.
Educational content: Offered a knowledge base and resources to help customers understand sustainable energy concepts and make informed decisions.
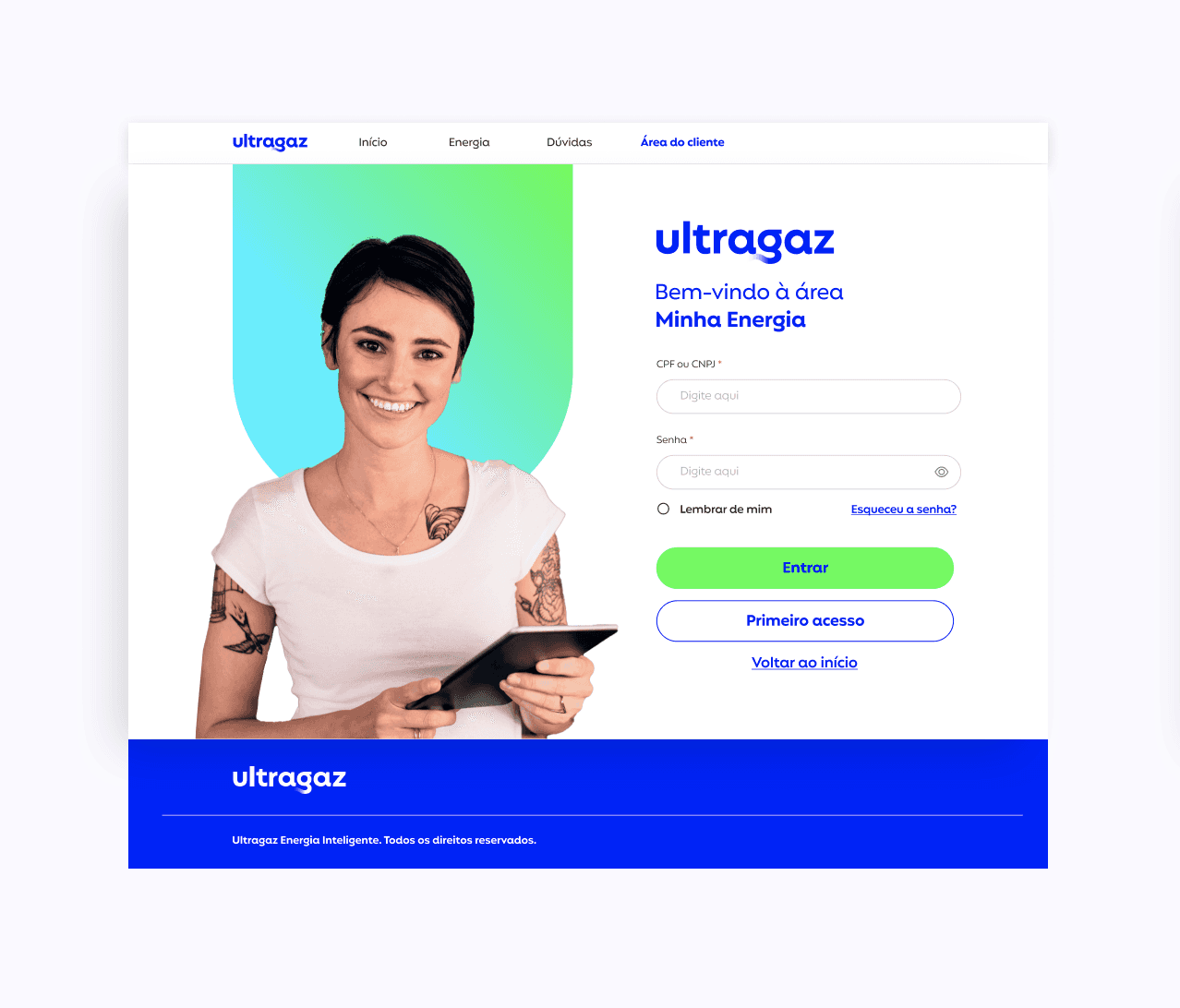
Online contract signing and document management: Streamlined the contract signing process and provided a centralized location for customers to access their documents.
98%
of users progressed from step 2 to step 3
100%
Digital experience, eliminating the need for phone-based sign-ups
Conclusion
Ultragaz has revolutionized its customer acquisition process with a fully digital onboarding experience. This innovative approach has not only simplified the sign-up process but has also contributed to the company's growth and expanded customer base. By adapting to the evolving digital landscape, Ultragaz has positioned itself as a big player in the Brazilian energy sector. By eliminating the need for phone calls during the sign-up process, we've significantly streamlined the customer journey and improved overall user experience. The optimization of our web pages has created a more intuitive and efficient onboarding flow, empowering customers to complete the process at their own pace. This digital transformation has not only reduced friction but has also positioned Ultragaz as a forward-thinking company that prioritizes customer convenience.